「建站」03 使用Hexo初步创建博客网站与本地预览
Greetings! ¶
嗨!这里是阿乎的博客!(> ▽ <) /~
我们在上一节做了许多工作呢,辛苦啦~ 😄
这一节会比上一节有趣一些,我们将会使用Hexo来创建我们的博客网站,并在本地预览它。
Hexo是一个基于Node.js的静态博客框架。
1. 选一个用于存储博客网站文件的文件夹 ¶
这一步很简单,你只需要在你的电脑上选一个风水宝地来存储你的博客网站文件就可以了。比如说我选了~/mystuff/blog。
之后我们会把所有的博客网站文件都放在这个文件夹里。
2. 安装Hexo ¶
详细步骤我们可以在
hexo的官网上找到。
在任意位置打开你的终端,运行以下命令来安装Hexo:
- 这个命令会在你的电脑上全局安装
Hexo。 npm是Node.js的包管理器,我们之前使用nvm安装了Node.js时,npm也一起安装了。
npm install -g hexo-cli3. 初始化Hexo ¶
让我们回到我们之前选好的风水宝地,也就是~/mystuff/blog,在这个文件夹里运行以下命令:
hexo init这个命令会~/mystuff/blog里创建一些文件,这些文件就是我们博客网站的初始文件。
在短暂的等待之后,hexo就已经帮我们创建好了博客网站的初始文件了。
3.1 另一种方式 ¶
你也可以在这个命令后面加上你的博客网站的名字,比如说:
hexo init myblog这样hexo就会在~/mystuff/blog里创建一个名为myblog的文件夹,然后把博客网站的初始文件放在这个文件夹里。
如果你用这种方式,那么你的“博客网站文件夹”就是~/mystuff/blog/myblog了。
4. 安装依赖 ¶
无论你用了以上的那种方法,现在你需要在你的博客网站文件夹里运行以下命令:
npm install5. 预览博客网站 ¶
想要看看我们折腾半天到底干了些什么吗?
现在你只需要在~/mystuff/blog里运行以下命令:
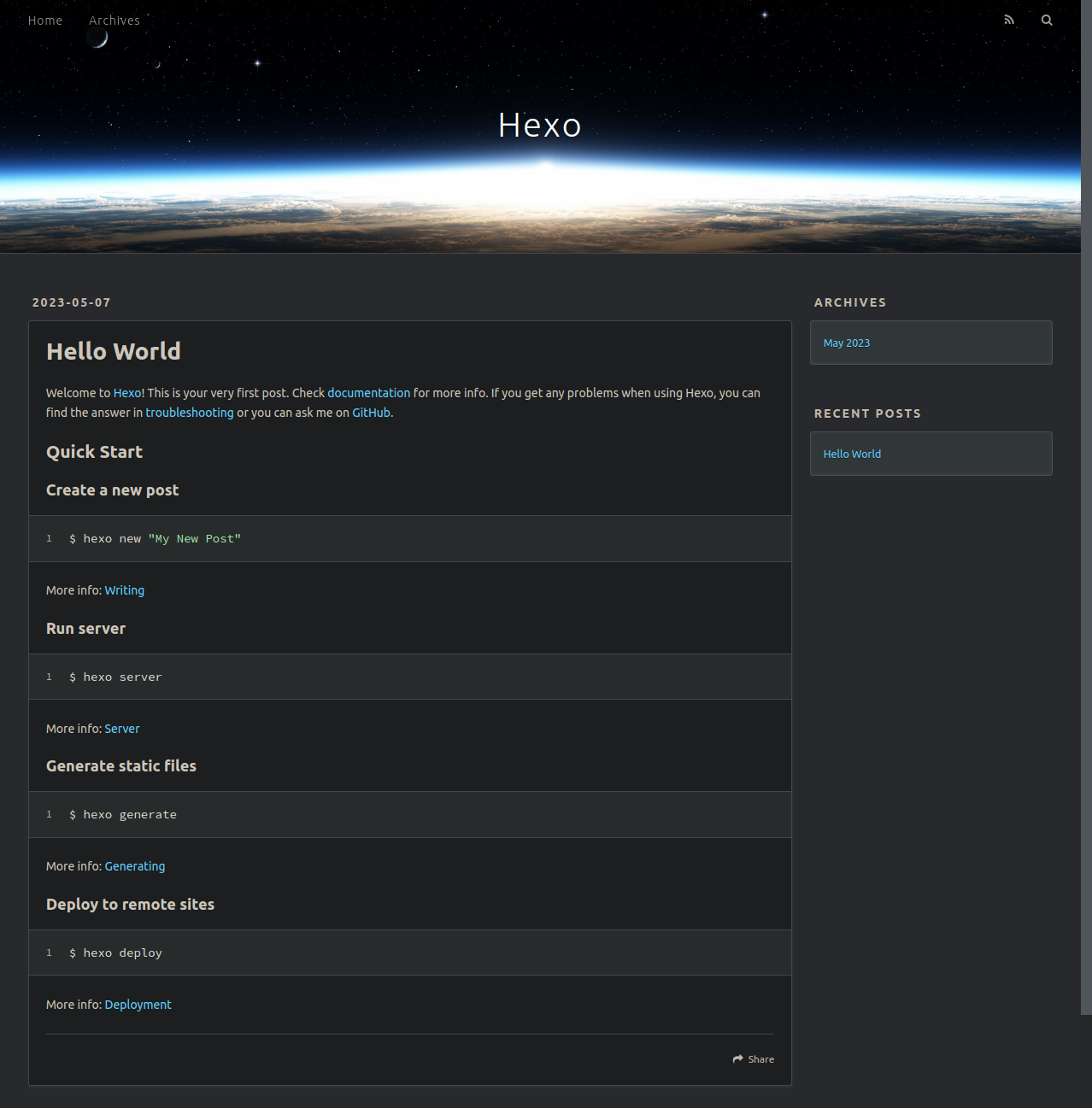
hexo server然后打开浏览器,输入terminal里显示的网址(可能是http://localhost:4000),就可以看到我们的博客网站啦!

- Tip:你可以使用
hexo s来代替hexo server,并且你可以在hexo s后面加上-p来指定端口,比如说hexo s -p 5000。
Summary ¶
恭喜!🎉
看到我们的博客网站在本地运行,这应该是一件很有意思的事情吧!
但是,还有更有意思的事情等着我们呢!本地预览只是我们的第一步,接下来我们还得知道如何编辑博客内容📝,如何发布博客网站🌐,以及如何更换主题🎨等等…
Have fun! 😉